ようこそ! ソレでシアワセになれるか!?な情報を発信しているSoReSiA(ソレシア)情報サイトです!
ご縁を結んでいただき、ありがとうございます☆
本記事のテーマ
WordPress投稿画面、クラシック版段落のフォントサイズが
デフォルト 11pt と % になっているのを
【px】などの別単位に変える方法
&
フォントサイズの選択肢を変更する方法
ひとつ、先に検証結果をお伝えします。
コチラの記事でご紹介する方法で変更してみたものの、
【デフォルトで11ptが表示される】状況は変わらずでした。。。
。。。この11ptデフォルトっていうのは、いったい何なんでしょうネ。謎です。
ちなみに、
【デフォルト11pt】 と 【フォントサイズ100%】で記事作成した場合、
実際の表示に違いはあるのか?! と疑問に思ったので、別の記事で検証してます〜。
よろしければ、こちら☟の記事もご参考になさってください⭐️ WordPress沼にどっぷりハマっているSoReSiA情報サイト管理人です 🙄 Affinger親テーマのテーマエディタで投稿画面のクラシック版で、フォントサイズに無事100%を追加する ... 続きを見る

【検証】WordPressクラシック版フォントデフォルト11ptと100%だと、表示サイズが違う?
この記事でご紹介する変更方法は、WordPressのテーマの親テーマを編集する方法です。
もし編集後に何かしらの不具合・不都合が生じた場合でも、当サイトは一切の責任を負いかねます。
必ずご自身の責任・判断で行っていただくよう、お願い申し上げます。
前置きです(スキップOK!)
さて、では。
ワタクシは、WordPressの記事執筆には、Advanced Editor Toolsのプラグインを使用して、クラシック版の段落で編集しております。
というのも、このサイトはAffingerを使用して作成しているのですけれども、、、
記事執筆をWordPressデフォルトのブロックで行おうとすると、
せっかくのAffingerの便利で楽チ〜ンなタグとか文字装飾とか
いったいどこから使えばいいの?!?! 的な状況から一向に抜け出せずでして 🙄
そんなワケで、クラシック版の段落を使っておるのですが、
ず〜っと謎で不便だったことが。。。

そして
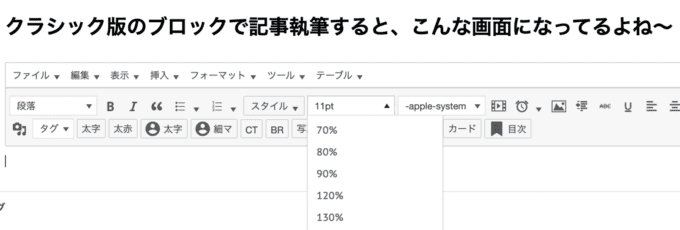
一度フォントサイズを変更すると11pt / 100%に戻せない!!!

☟これですワ!なスクショがコチラ☟


特に、100%のフォントサイズに戻せないのが不便で不便で!
サイト更新しやすい環境づくりのためにも、設定を改善したい!
☟
でもイマイチ仕組みがわからない。。。
☟
ので、そもそもの設定が億劫すぎる!
☟
サイト更新のハードルは上がったまま 🙄
☟
どんどん更新しない。。。
このループを断ち切るべく、WordPress(とAffinger)をもっと知ろう!と急に思い立って重い腰を上げ、作業にとりかかっておる次第です。
で。
ずっと不便だった&疑問だったアレコレが、先人の情報のおかげサマサマで!!
ひとつずつ解消できていっておりまして!!!!
が、が、が。
現在、こうして設定改善できても、
WordPressアップデート、Affingerアップデートで設定がクリアになってしまうこともあるようなので 😯

ので、覚書として記事に!

それでは早速、まいりましょう!
フォントサイズの単位設定を変更する方法
非常に大事なことなので、改めて。
この記事でご紹介する変更方法は、WordPressのテーマの親テーマを編集する方法です。
もし編集後に何かしらの不具合・不都合が生じた場合でも、当サイトは一切の責任を負いかねます。
必ずご自身の責任・判断で行っていただくよう、お願い申し上げます。
STEP 1. バックアップは必ずとりましょう!
WordPressのテーマの親テーマを編集するといっても、難しい編集をするわけではありません。
ですが!
もしも万が一、変更すべきでないところを(うっかりミスでも)変更してしまった場合、
本当にどんな不具合が起きるかわかりません!
し、うっかりミスで変更箇所が特定できないなんてことになれば、修正もできません!
必ず!必ず!バックアップはとっておきましょう!!!!

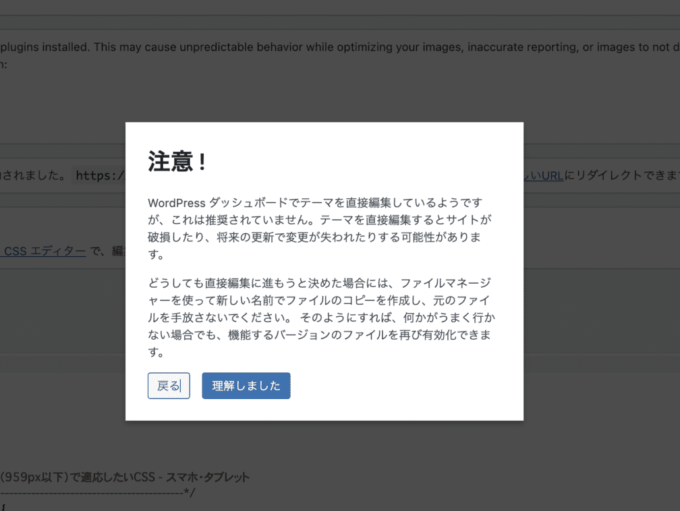
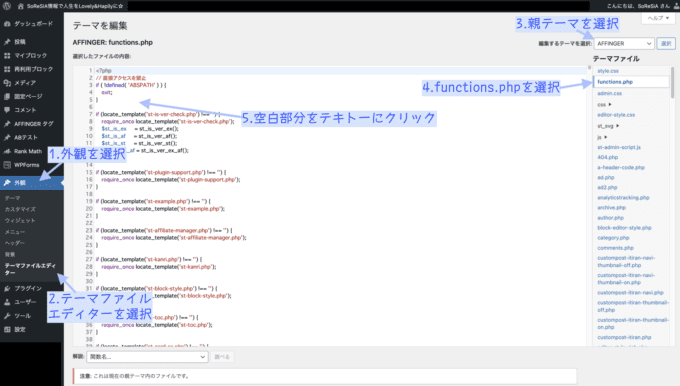
STEP 2. テーマファイルエディターでfunctions.phpを編集
はい、ドキドキ緊張のパートです。
WordPressダッシュボード画面
↓
1外観
↓
2テーマファイルエディター
↓
3【編集するテーマ】で親テーマを選択
↓
4テーマファイル【functions.php】を選択

↓
5 空白部分をテキトーにクリック
↓
6カーソルが出現したら
↓
7キーボードで【Command + F(検索)】
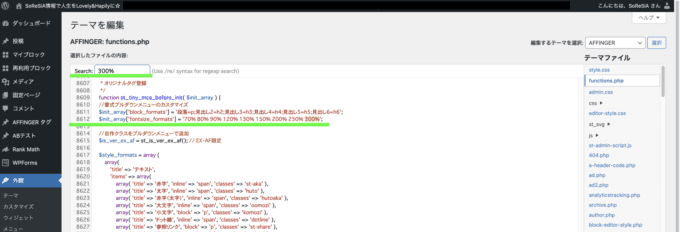
【Search:◻︎】と文字検索ボックスが表示されます。
↓
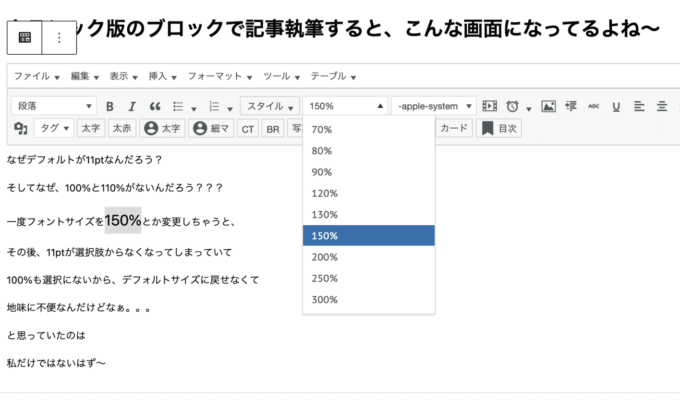
8「300%」など、フォントサイズの選択のうち、
あまり使わない選択の数字%を入力し、Enterキーで検索
↓
9変更したいフォントサイズ数値の列が発見できるはずです!

STEP 3. フォントサイズの数値や単位を変更する
デフォルトでは、
70% 80% 90% 120% 130% 150% ..... 300%
と、すでに入力されていると思います。
(ひょっとすると細かい数字は違う人もいるかも?ですが、【%】数値になっていると思います。)
フォントサイズの単位を 【%】 ではなく 【px】 で指定したい場合は、
' 70% 80% 90% 120% 130% 150% ..... 300% '; ☜ 【 ' 】と【 '; 】の間の数値を削除
↓
' 10px 12px 14px 16px 18px 20px 22px 24px 26px ..... 48px 58px ';と、
【 ' 】と【 '; 】の間に新しく数値を入力します。
数値入力の際は、半角英数字で!
値と値の間は、半角スペースです!!
'【半角英数字】【半角スペース】【半角英数字】【半角スペース】【半角英数字】';
です!!
【px】以外にも、【pt】や【em】など、他の単位を入力すれば設定できますヨ🎶
ワタクシは【100%】がどうしても欲しくて!!
単位は%のままで困っていないので、【100%】と【110%】を追加しました。
↓
ファイルを更新をクリック
「ファイルの編集に成功しました。」と表示されれば成功です!
お疲れ様でした!

100%を追加したら、フォントサイズを変更した後で
「やっぱりデフォルトサイズが良いかも〜」
という時も楽に戻せるようになって快適です🎶
ディバイス別:デフォルトのフォントサイズの指定はAffinger管理画面で!
この設定の部分、実はワタクシ、今まで空白のままにしておりました。
特にそれで「困った!」ということはなかったのです。が。
このところ、思うようになったのですヨ。

ビミョ〜に違う感じがするんだよナ〜
文字が読みづらいと、離脱率が上がりますしねぇ。
各ディバイスごとに最適な文字サイズで表示させる!
重要でございます!!!
ということで、
Affinger管理画面で、PCとタブレットとスマホで表示するフォントサイズと行間を指定したら

な良い感じになったので、また設定方法と、参考数値のまとめ記事を公開したいと思います!
皆さまの日々が、LovelyでHappilyに満ちますように⭐️
Have a Lovely Happily Life!!!

