WordPress沼にどっぷりハマっているSoReSiA情報サイト管理人です 🙄
Affinger親テーマのテーマエディタで
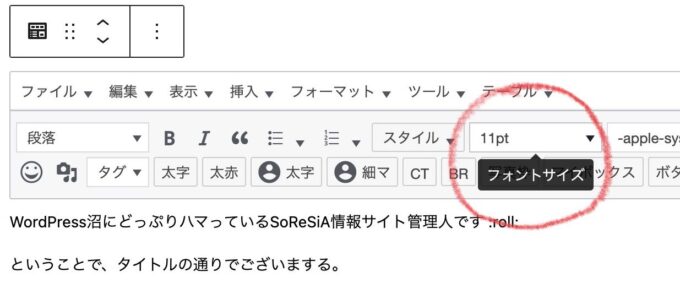
投稿画面のクラシック版で、フォントサイズに無事100%を追加することができたワタクシ!
ですが。。。
フォントサイズは、やっぱりデフォルトでは11ptが出るという。。。☟☟☟

でもでも。
Affinger管理画面の方で、PCとタブレットとスマホ、それぞれに表示されるフォントサイズを設定してあるのです!
なので、こんなコトを思ったんですよね〜。

表示されるフォントサイズはAffingerの設定が反映されるんじゃ。。。?
もし☝️の仮説がYES!!なら、最初からデフォルト11ptで気にせずガシガシ記事書けますし!
答えがNOなら、、、
文字サイズをイチイチ100%に変更してから書くのか。。。うん、頑張ろう。。。ですネ。
ということで、タイトルの通りでございまする。
早速、検証してスクショ公開です!
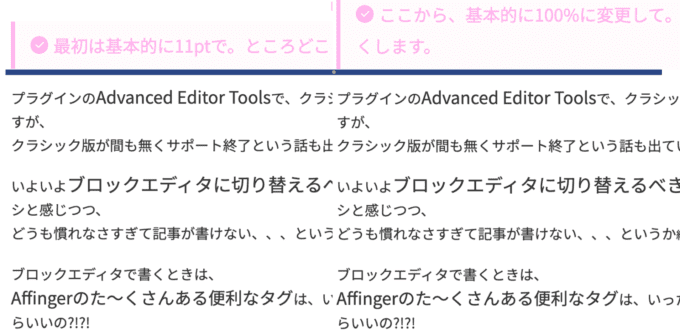
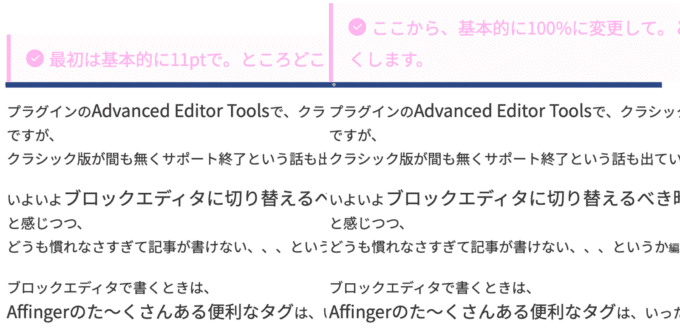
まずはサンプル文章です!
最初は基本的に11ptで。ところどころ文字大きくします。
プラグインのAdvanced Editor Toolsで、クラシック版の段落が使えているわけですが、
クラシック版が間も無くサポート終了という話も出ていますねぇ。。。
いよいよブロックエディタに切り替えるべき時がきている感をヒシヒシと感じつつ、
どうも慣れなさすぎて記事が書けない、、、というか編集できないんですワタクシ。
ブロックエディタで書くときは、
Affingerのた〜くさんある便利なタグは、いったいどこから呼び出して使ったらいいの?!?!
文字アニメーション効果とかとか、もう使えないってことなの!?!?
(>o<)(> <)☜左顔文字は一度150%にサイズ変更したのち100%に戻し、右顔文字は11ptのままです。
ここから、基本的に100%に変更して。ところどころ文字大きくします。
プラグインのAdvanced Editor Toolsで、クラシック版の段落が使えているわけですが、
クラシック版が間も無くサポート終了という話も出ていますねぇ。。。
いよいよブロックエディタに切り替えるべき時がきている感をヒシヒシと感じつつ、
どうも慣れなさすぎて記事が書けない、、、というか編集できないんですワタクシ。
ブロックエディタで書くときは、
Affingerのた〜くさんある便利なタグは、いったいどこから呼び出して使ったらいいの?!?!
文字アニメーション効果とかとか、もう使えないってことなの!?!?
さて、どうでしょう?!?!
デフォルト11pt vs サイズ100% 表示結果がこちら!
※ワタクシMacユーザーでして、Windowsは現時点では未検証です申し訳ありませんm(__)m
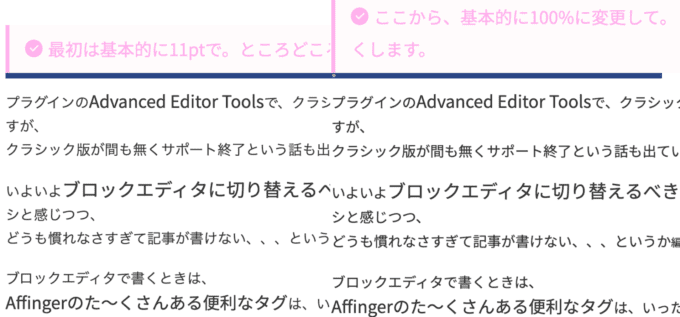
MacのChromeでの表示がこちら。

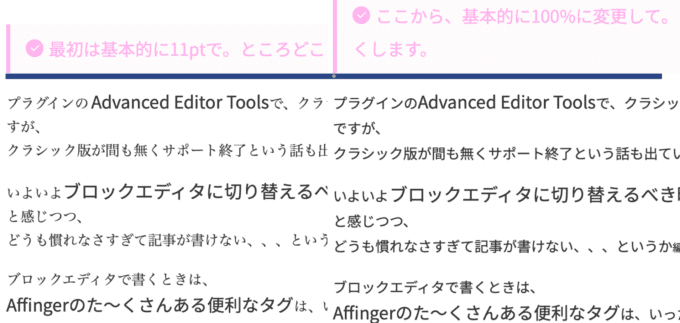
MacのSafariでの表示がこちら。

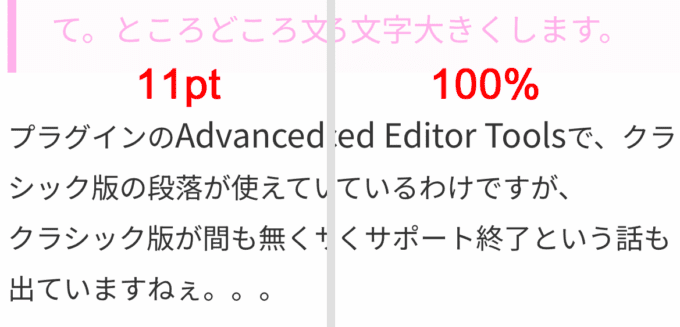
iPhone(13pro)のSafariでの表示がこちら。

結論:11ptも100%も同じ!
はい。
わざわざ検証記事を作成する必要はあったのか?!と自分でツッコんだくらい
どちらの場合も同じフォントサイズ&同じ行間の表示結果となりました!
ただ、ちょっとした補足ありです。
設定に関する補足 for エックスサーバーユーザー
レンタルサーバー代実質半額!という、お得なキャンペーン継続中のエックスサーバーさんですがっ!!!
(このサイトも、エックスサーバーさんにお世話になっておりますヨ!)
エックスサーバー・ユーザーの方は、
TypeSquare Webfonts for エックスサーバーというプラグインが
WordPressの簡単インストールをした時から入っていると思います。

本機能のご利用に関して
- 33書体を月間7.5万PVまでご利用いただけます。
- また、月間7.5万PVを超える場合、Webフォントの適用は外れますが、ブラウザ標準でのフォント表示に戻る為、表示内容に影響はありません。
利用可能な書体以外を指定することはできません。
(エックスサーバー公式サイトより2023年7月4日現在)
と、使用するには条件ありですが、
エックスサーバーユーザーで、おしゃれフォントを表示させたい方には良き感じのプラグインですヨネ〜。
でもでも。
こちらのプラグインでWebフォント設定している場合、この記事のテーマ検証結果はこうなったのです。
表示されるフォントの種類が変わるので注意!
Mac Chromeでの表示スクショはコチラ☟


Mac Safariでの表示スクショはコチラ☟


iPhoneのSafariでも、デフォルト11ptで書いた場合、明朝体になっておりました。
ということで、

表示されるフォントに違いが出る模様です!ご注意ください!
それでは!
皆さまの日々が、LovelyでHappilyで満ちますように⭐️
Have a Lovely Happily Life!!