ようこそ! ソレでシアワセになれるか!?な情報を発信しているSoReSiA(ソレシア)情報サイトです!
ご縁を結んでいただき、ありがとうございます☆
WordPressの記事を投稿するのに、
WordとかEvernoteとか、WordPress以外でタイピングした記事をコピペ
↓
WordPressで編集して投稿公開すると、
フォント種類やサイズや行間がバラバラになって編集が厄介でどうしたものか!?
という検証記事を書いていて、ふと疑問に思ったコトの検証記事です。

フォントサイズをコードでデフォルトと同じ11ptで指定したら、乱れずに表示されるのか?
実際はどう表示される??
実際にやってみて、スクショ公開です。
では、検証です!
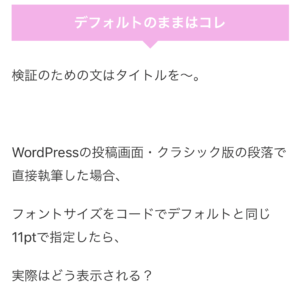
デフォルトのままはコレ
検証のための文はタイトルを〜。
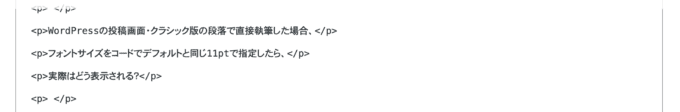
WordPressの投稿画面・クラシック版の段落で直接執筆した場合、
フォントサイズをコードでデフォルトと同じ11ptで指定したら、
実際はどう表示される?
☟ビジュアルエディター画面での設定☟
文字サイズ:11pt(デフォルト)
フォント種類:-apple-system
行間:不明
☟コードエディター画面に切り替えると☟

☟スマホ(iPhone)で表示される画面スクショ☟
スマホの方が、表示される文字の違いがわかりやすいので!

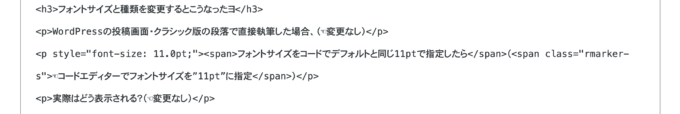
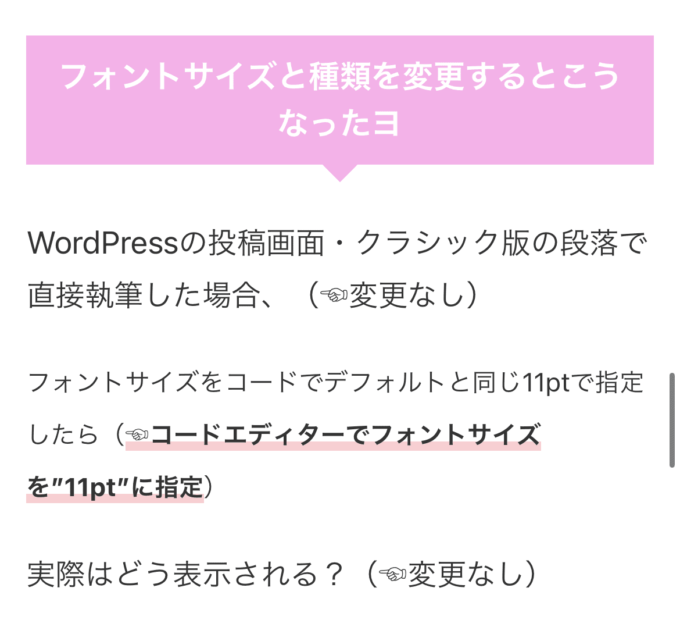
フォントサイズと種類を変更するとこうなったヨ
WordPressの投稿画面・クラシック版の段落で直接執筆した場合、(☜変更なし)
フォントサイズをコードでデフォルトと同じ11ptで指定したら(☜コードエディターでフォントサイズを”11pt”に指定)
実際はどう表示される?(☜変更なし)
☟コードエディターの画面スクショ☟

☟スマホ(iPhone)で表示される画面スクショ☟



ちなみに、iPhone 13 Pro。
Safariだけでなく、Chromeでもフォントサイズが乱れました。
iPadは、iPad自体の設定の「文字サイズを大きくする」的な設定で文字サイズを大きくしても、
サイトで表示される文字サイズには乱れなし。
結論
WordPressの投稿、コードエディターで文字サイズを指定すると、
ビジュアルエディターのデフォルトの文字サイズと同じサイズでも、
iPhoneでは文字サイズが違って表示される可能性あり。
PCとiPadでは、同じ文字サイズ表示でした。
。。。。と、いうことは。。。。
当サイトはAffinger6を使って制作してるんですけれども、これってAffingerでのモバイル表示の設定の問題なのかも???
引き続き、検証というか試行錯誤してみて、公開したいと思います!
Affingerは、機能が多すぎて最初の設定をするのに時間かかってやや大変という悩みはありますが😅(☜ド正直な感想です!)、
設定それ自体はそこまで難しくないですし(根気が入りますけどね)、一度設定してしまえばか〜なり簡単操作で色々なタブを設定してくれるのでオススメです!
ここまでお付き合いくださり、ありがとうございました!
皆さまの日々が、LovelyでHappilyな時間で満ちますように⭐️


